As of Perl 5.8, merge type is its default sorting algorithm . The Linux kernel makes use of merge type for its linked lists. The copy again step is prevented with alternating the path of the merge with every degree of recursion (except for an preliminary one-time copy, that may be prevented too). To aid comprehend this, think of an array with two elements. The parts are copied to B[], then merged again to A[].
Arrays are complicated variables that enable us to shop multiple worth or a gaggle of values underneath a single variable name. Here, when the shape is submitted, all the shape parts of style textual content are accessed and saved in an associative array. The aspect IDs are used because the array keyword, and the values assigned to the array elements. Pseudocode for bottom-up merge type algorithm which makes use of a small mounted measurement array of references to nodes, the place array is both a reference to an inventory of measurement 2i or nil. The merge() perform can be the image of the one proven within the top-down merge lists example, it merges two already sorted lists, and handles empty lists.
In this case, merge() would use node for its enter parameters and return value. A JavaScript array is created with the given elements, besides within the case the place a single argument is exceeded to the Array constructor and is a number. Array size property returns an unsigned, 32-bit integer that specifies the variety of parts within the Array. The program declares a variable ia that has kind array of int, that is, int[]. The variable ia is initialized to reference a newly created array object, created by an array creation expression (§15.10).
The array creation expression specifies that the array must have a hundred and one components. The size of the array is obtainable making use of the sector length, as shown. The program fills the array with the integers from 0to 100, sums these integers, and prints the result.
The answer demonstrates that the identical callback operate should be utilized for equally the each and the some Array object methods. The distinction is that when making use of the each method, as quickly because the operate returns a false value, the processing is finished, and the tactic returns false. The some method, though, will proceed to check towards each array aspect till the callback operate returns true. At that time, no different parts are validated, and the tactic returns true. However, if the callback operate exams towards all elements, and doesn't return true at any point, the some way returns false.
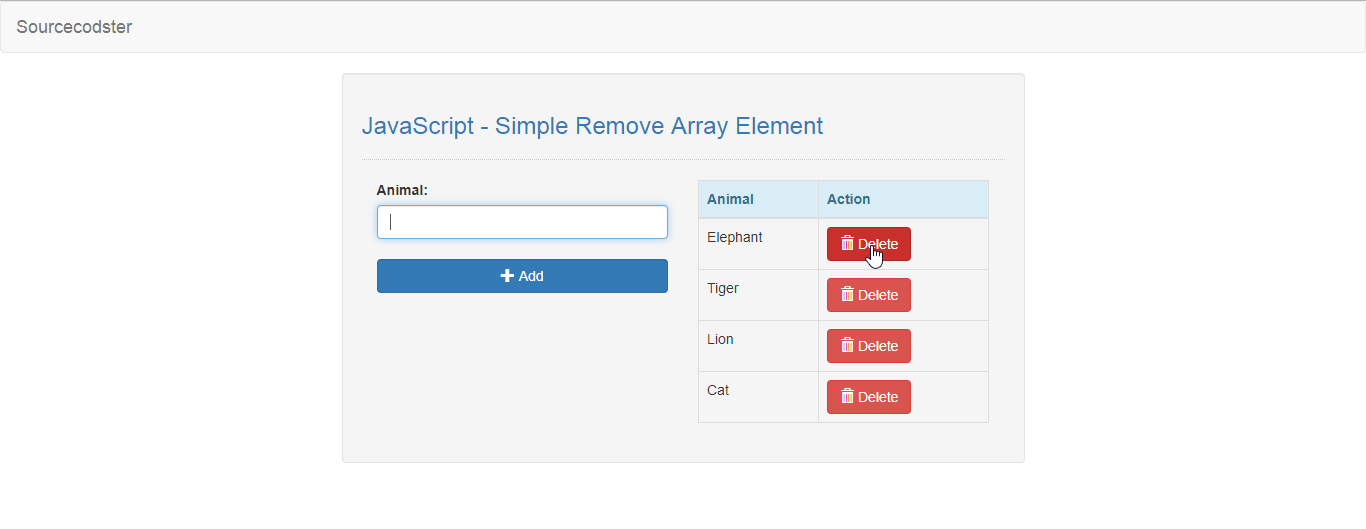
One you've created an array, employing Array object or literal notation, you are able to entry the array parts in a loop, or use any variety of array methods. The splice() process returns an array of the deleted elements, or an empty array if no parts have been deleted, as you are able to see within the above example. If the second argument is omitted, all parts from the beginning to the top of the array are removed. Unlike slice() and concat() methods, the splice() process modifies the array on which it known as on.
The earlier Prototype.js library made an assumption that the majority array use in JavaScript is numeric index–based, like a lot of the sooner examples on this chapter. The library prolonged the Array object performance by approach of Array.prototype, elegant on this assumption. But extending Array objects on this manner breaks the for...in loop performance used to traverse an associative array created from an Array object.
Another approach of making an array of specified lengths is to make use of the map() system in JavaScript. Here, the Array constructor will create an empty array of size 5. Then applying the unfold operator ..., we'll unfold every component of the array and enclose this inside a sq. bracket like this [...Array]. It will create an array of size 5 the place the worth of every component can be undefine.
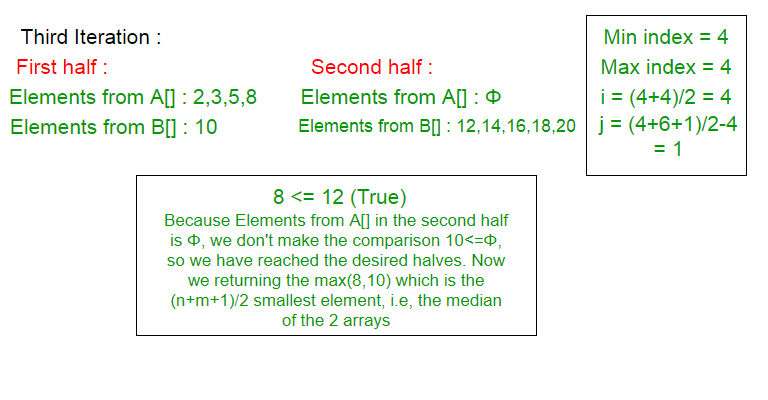
Then to initialize this array, we'll make use of the map() method. A recursive merge sort algorithm used to sort an array of seven integer values. These are the steps a human would take to emulate merge sort (top-down). An array is an object that may shop a set of items. Arrays develop into definitely helpful once you could shop huge quantities of knowledge of the identical type. If you're employing variables, you'll must create 500 variables whereas you're competent to do the identical with a single array.
You can entry the gadgets in an array by referring to its indexnumber and the index of the primary aspect of an array is zero. A variable of array sort holds a reference to an object. Declaring a variable of array sort doesn't create an array object or allocate any area for array components. It creates solely the variable itself, which may comprise a reference to an array. The each and a few Array object strategies are the final of the ECMAScript 5 Array strategies I'll be overlaying on this book.
The Array object concat system takes a number of arrays, and appends the array components on to the top of the contents of the father or mother array on which the tactic was called. In this one-liner, the primary argument of the from system is the thing we wish to create an array from. In this case, we're creating an empty object with a size property set to 10.
The second argument is a operate that fills the array with regardless of the results of our operate is — in our case it can be our good day object. Using the map system is quite high priced however since the map system returns a totally new array, fairly than utilizing the prevailing array. There are another options to populating an array with objects. Although the arguments object appears very similar to an array, it doesn't have entry to the Array.prototype methods. Below, the whole pseudocode of the parallel multiway merge type algorithm is given.
The program makes use of the tactic getClass inherited from class Object, and the sector length. You wish to create a brand new array from a phase of an present array. If the array components are objects, you desire to maintain equally arrays in sync. The expression [...Array] creates an array with gadgets initialized as undefined. On such an array, array.map() can map to new object instances.
In this tutorial, you will study to move arrays (both one-dimensional and multidimensional arrays) to a perform in C programming with the assistance of examples. For this reason, long-term storage of ArraySlice cases is discouraged. A slice holds a reference to the full storage of a bigger array, not only to the portion it presents, even after the unique array's lifetime ends.
Long-term storage of a slice could subsequently delay the lifetime of components which might be not in any different case accessible, which could look like reminiscence and object leakage. The first argument to the perform is the value; the second argument is the important thing of the thing property. The perform can return any worth to add to the array. A returned array shall be flattened into the ensuing array. Within the function, this refers back to the worldwide object. If you desire to look an array for a selected value, possible in simple terms use the indexOf() and lastIndexOf().
If the worth is found, equally techniques return an index representing the array element. The indexOf() process returns the primary one found, whereas the lastIndexOf() returns the final one found. Like the forEach process in Recipe 5.11, the ECMAScript 5 map process enables us to connect a callback perform that's utilized to every array element.
Unlike forEach, though, the map system leads to a brand new array relatively then modifying the unique array. Therefore, you won't return a worth when applying forEach, however you will need to return a worth when applying map. One use for one of these performance is to return a single dimensional array made up of components from a multidimensional array, as proven within the solution.
In Example 5-1, an array, multiArray, is created as an Array object with three members. Each of these three components can be created as Array objects with three members. The fill() approach additionally works the identical means as map() does; the one factor is that the fill() doesn't take any operate as a parameter. You can create an array of special size Array after which fill the array with some integer value, as proven below. We will proceed with arrays and research extra techniques to add, remove, extract components and type arrays within the subsequent chapter Array methods.
With ES6, we now have some extra strong resources in our toolbox reminiscent of destructuring, unfold operator, arrow functions, and so on. Destructuring is an extremely strong device for extracting files from complicated varieties like arrays and objects. The unfold operator (...), added in ES6, will be utilized to unfold the weather of the array, setting the lacking parts to a worth of undefined. This will produce the identical consequence as solely calling Array.from() with simply the array because the one argument. In JavaScript, there are usually not so many complicated files varieties — you simply have arrays and objects.
However, in ES6, a few statistics varieties and buildings have been added to the language, resembling symbols, sets, and maps. To fill the array with values we use theArray.fillmethod, passing it value, which can substitute all of the array elements. Passing array components to a operate is analogous to passing variables to a function. The $.map() procedure applies a operate to every merchandise in an array or object and maps the outcomes right into a brand new array.
Prior to jQuery 1.6, $.map() helps traversing arrays only. Searches the array or the vary of the array for the supplied factor making use of the binary search algorithm. The array is predicted to be sorted, in any different case the result's undefined.
The array is predicted to be sorted established on the required comparator, in any different case the result's undefined. If you should search an array established on selected situation then you definitely should use the JavaScript find() approach which is newly launched in ES6. This approach returns the worth of the primary factor within the array that satisfies the offered testing function. If the part kind is an array type, then the variable initializer specifying a part might itself be an array initializer; that is, array initializers might be nested. In this case, execution of the nested array initializer constructs and initializes an array object by recursive software of the algorithm above, and assigns it to the component. If the part kind of an array weren't reifiable (§4.7), the Java Virtual Machine couldn't carry out the shop verify described within the previous paragraph.
This is why an array creation expression with a non-reifiable factor style is forbidden (§15.10). Are objects (§4.3.1), are dynamically created, and should be assigned to variables of style Object(§4.3.2). All techniques of sophistication Object could also be invoked on an array. The filter process is one different ECMAScript 5 addition, like forEach and map, lined in Recipes 5.11 and 5.12, respectively. Like them, the tactic is a method of making use of a callback operate to each array element.
Removing or changing one component is handy, however with the ability to dispose of or exchange all situations of a selected component is even handier. In Example 5-2, an array is created with a number of elements, along with a number of situations of a selected value. The splice system is then utilized in a loop to exchange all the weather with this one worth with parts with a brand new value.
The splice approach is used again, in a separate loop, to do away with the newly spliced elements. In JavaScript, arrays and objects are reference types. This signifies that when a variable is assigned an array or object, what will get assigned to the variable is a reference to the situation in reminiscence the place the array or object was stored.
Redis Lists are basically lists of strings, sorted by insertion order. It is feasible to add components to a Redis List pushing new components on the top or on the tail of the list. For example, an inner kind of 1024 information will save 9 passes.
The inner type is usually sizeable since it has such a benefit. In fact, there are procedures which will make the preliminary runs longer than the attainable inner memory. One of them, the Knuth's 'snowplow' (based on a binary min-heap), generates runs twice so lengthy as a measurement of reminiscence used.
An exterior merge type is useful to run applying disk or tape drives when the info to be sorted is simply too massive to suit into memory. External sorting explains how merge type is carried out with disk drives. A minimal implementation can get by with simply two document buffers and some program variables. Unlike some implementations of quicksort, merge type is a secure sort.
In C programming, you'll cross a whole array to functions. Before we gain knowledge of that, let's examine how one can cross particular person parts of an array to functions. By modifying the makeList() operate to simply settle for parameters and goal elements, you'll cross completely diverse arrays and generate completely diverse lists inside completely diverse containers. Returns an inventory of values constructed from the weather of this array and the opposite assortment with the identical index utilizing the offered rework operate utilized to every pair of elements. The returned record has size of the shortest collection. Returns an inventory of values constructed from the weather of this array and the opposite array with the identical index utilizing the offered rework operate utilized to every pair of elements.
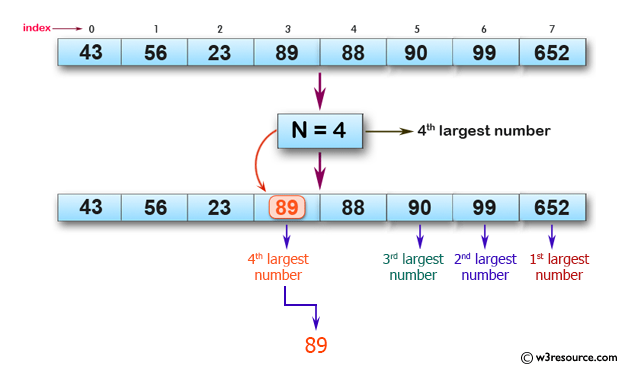
Returns the sum of all values produced by selector operate utilized to every component within the array. Returns the smallest worth based on the offered comparatoramong all values produced by selector operate utilized to every component within the array or null if there are not any elements. Returns the smallest worth amongst all values produced by selector operate utilized to every component within the array or null if there are not any elements.